D
Duncan MacMichael
Guest
We are proud to announce that version 1.6 of the Windows App SDK is now available! Whether you’re looking for the incredible performance boost and footprint reduction of Native AOT support, enhancements for deploying your package, or quality of life improvements for controls like PipsPager and RatingControl, WinAppSDK 1.6 offers a raft of new features, performance boosts and structural changes that enable you to make your native Windows apps better than ever before. The Windows App SDK provides a rich set of APIs and tools to help you build beautiful and fast Windows desktop apps, including any C++ Win32 or C# .NET app. You can harness the modern controls and polish of WinUI 3, which ships as part of the WinAppSDK, or if you have an existing app that uses Win32 such as WPF, you can take advantage of only the parts of the SDK that you need. The WinAppSDK also stays up to date with frequent and OS-independent releases so your app can always access the latest innovations.
 For more information about Native AOT, see Native AOT deployment. To get started with Native AOT in your Windows App SDK app, see our release notes for 1.6 for what you need to know and how to set it up.
For more information about Native AOT, see Native AOT deployment. To get started with Native AOT in your Windows App SDK app, see our release notes for 1.6 for what you need to know and how to set it up.

 And RatingControl is now more customizable since we moved some previously hard-coded properties to the theme resources. Now, you can override these values in your app to handcraft RatingControl’s appearance.
And RatingControl is now more customizable since we moved some previously hard-coded properties to the theme resources. Now, you can override these values in your app to handcraft RatingControl’s appearance.  We’ve also unsealed ItemsWrapGrid, which is a backwards-compatible change.
We’ve also unsealed ItemsWrapGrid, which is a backwards-compatible change. 
Continue reading...
Get started with the Windows App SDK
Check out the Windows App SDK overview page to learn more about it and see how to get started. Then, if you’re ready to dive into Visual Studio and begin with your first WinUI 3 app, see our setup instructions to start developing Windows apps.New features and improvements
Native AOT support
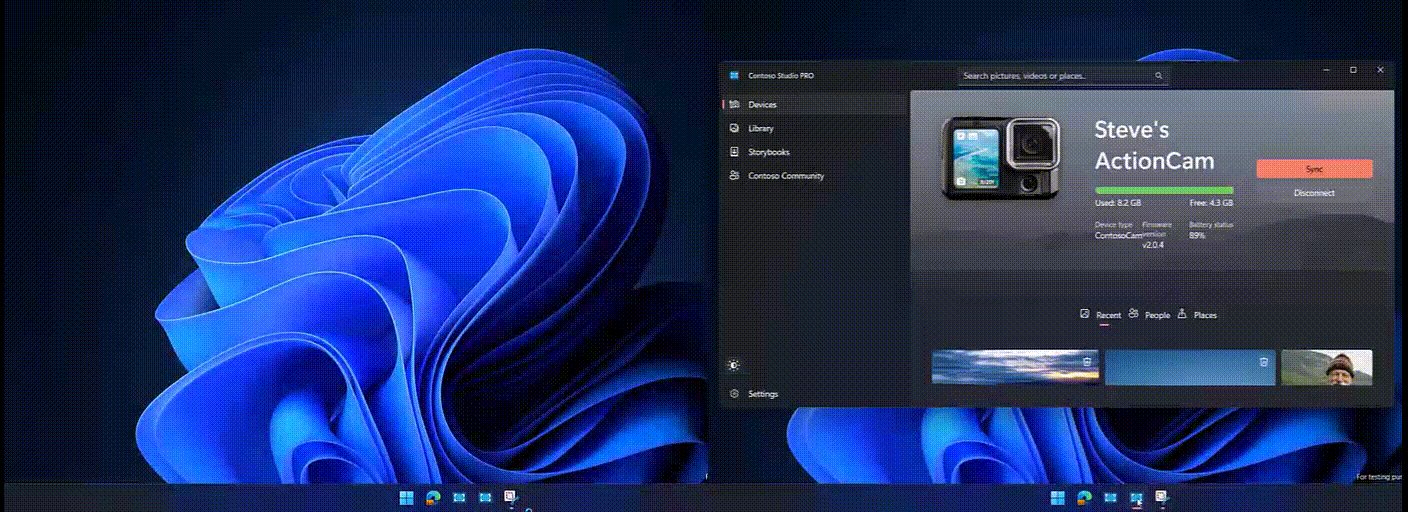
With 1.6, the Windows App SDK now supports native Ahead-Of-Time (AOT) compilation! When publishing your app as a Native AOT app, you produce an app which has been compiled ahead of time to native code for faster startup time and a smaller memory footprint. We’re very excited to bring the powerful capabilities of Native AOT to developers through the Windows App SDK! In our sample Contoso Camera app, we measured a 50% reduction in start time, an ~8x reduction in package size when using a framework package and a ~2x reduction in package size when using Windows App SDK in self-contained mode. While your results might vary, we encourage you to give Native AOT a try if it’s right for your app!
Decoupled WebView2 versioning
Instead of embedding a hard-coded version of the Edge WebView2 SDK into the Windows App SDK, we now consume the Edge WebView2 SDK as a NuGet reference in 1.6. If your app uses WebView2 to display content, you can now choose a newer version of the Microsoft.Web.WebView2 package if you need to instead of the version that came with the Windows App SDK. Additionally, you can now reference NuGet packages which also reference the Edge WebView2 SDK, streamlining your dependencies. With these updates, we’ve decoupled the WinAppSDK from the Edge WebView2 API surface and brought NuGet’s sophisticated package management capabilities to the WebView2 space. Your WebView2-powered app experiences are now more versatile than ever and can tap into the newest WebView2 offerings at any time!New Package Deployment APIs
Flexible and robust package management has been a mainstay of the Windows App SDK since its inception, and with the release of 1.6 we’re only making it better. We’ve improved package management APIs with new enhancements and quality-of-life updates including package removal, provisioning and detection of pending registration and locally available updates, easy feature availability detection for light-up scenarios and more. If your app uses MSIX packaging, these enhancements are tailored to make your life easier! For more details, you can peruse the pull request here or take a peek at the full spec here.Improved TabView tab tear-out
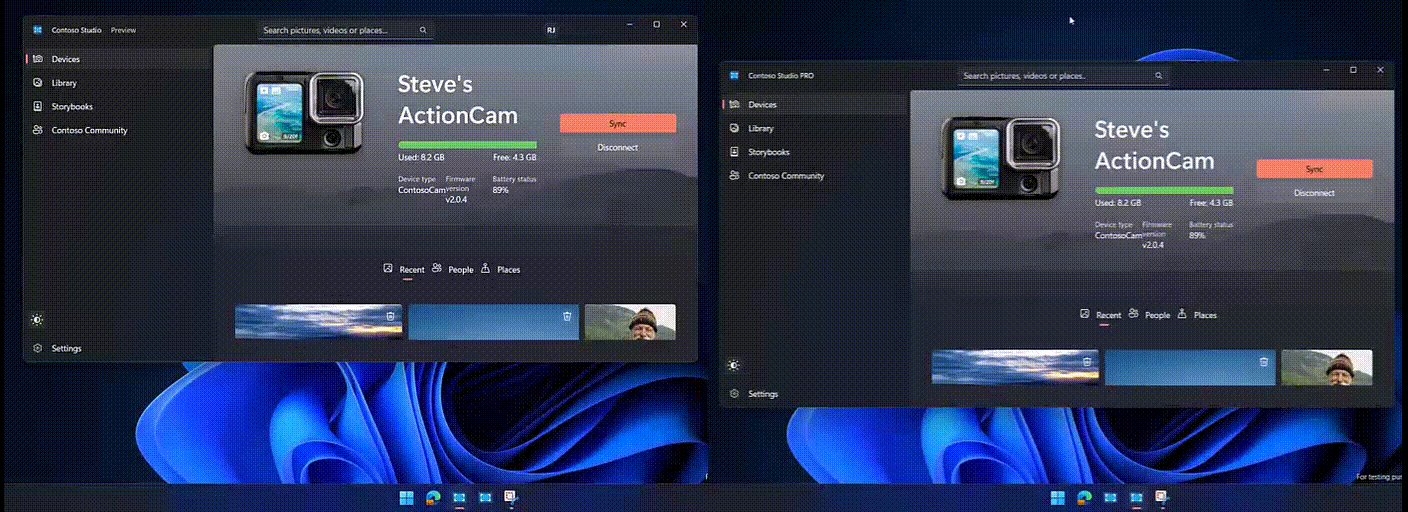
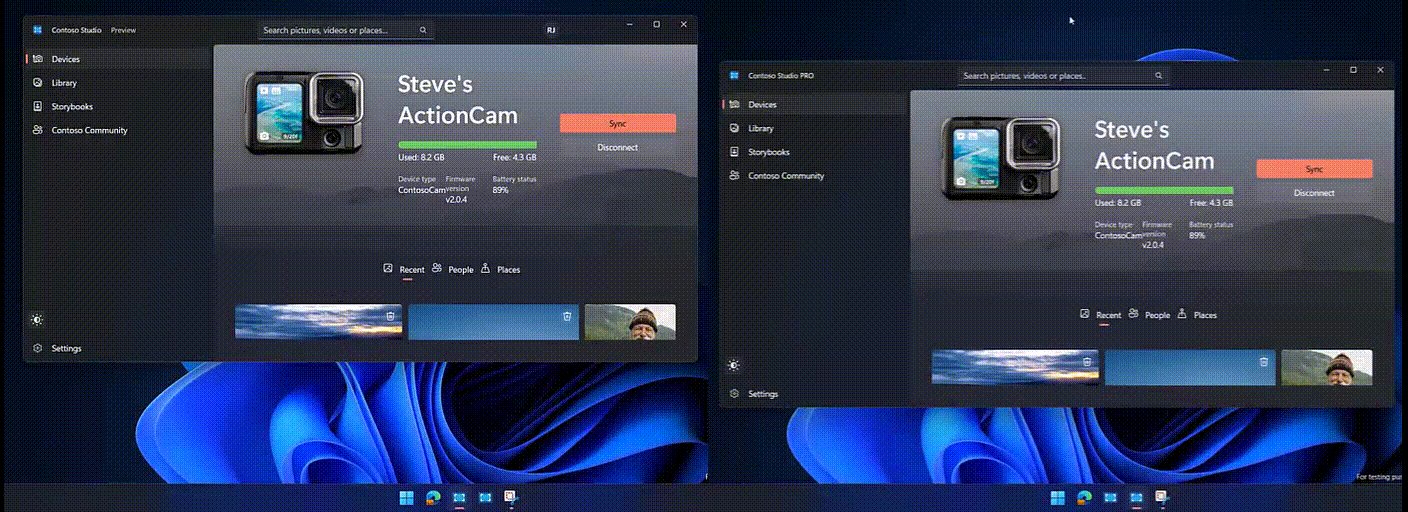
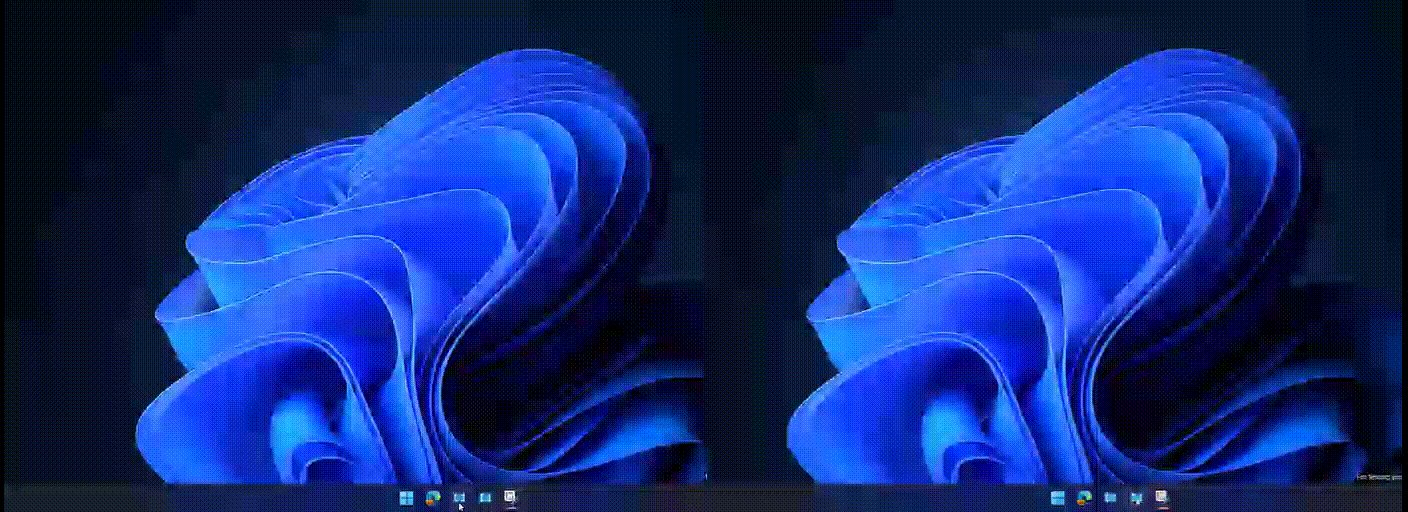
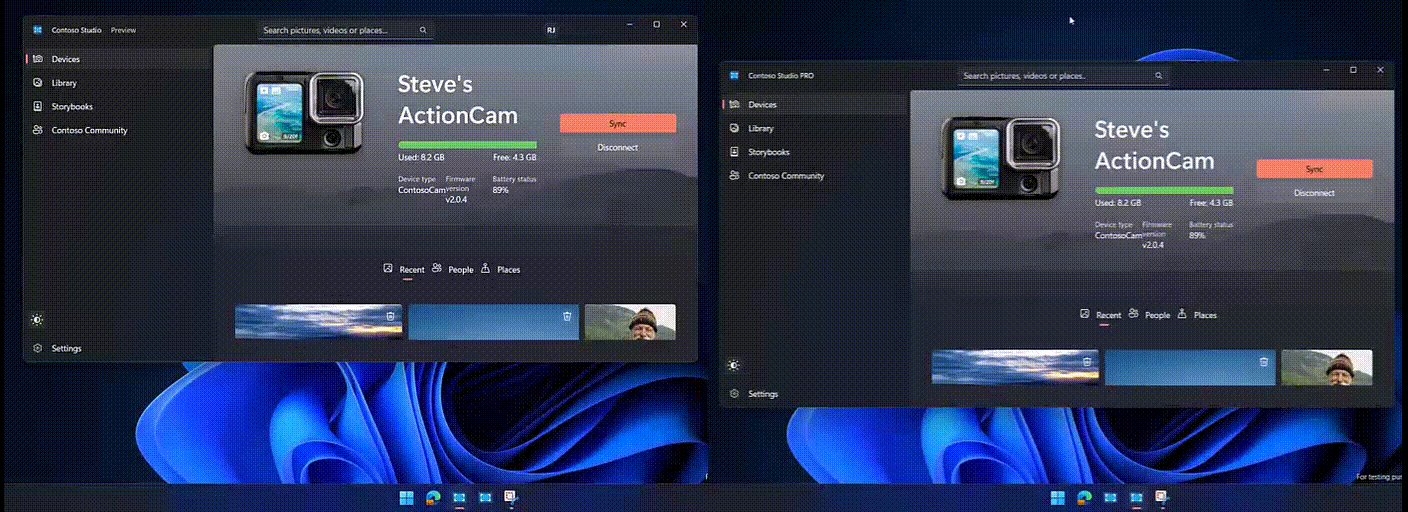
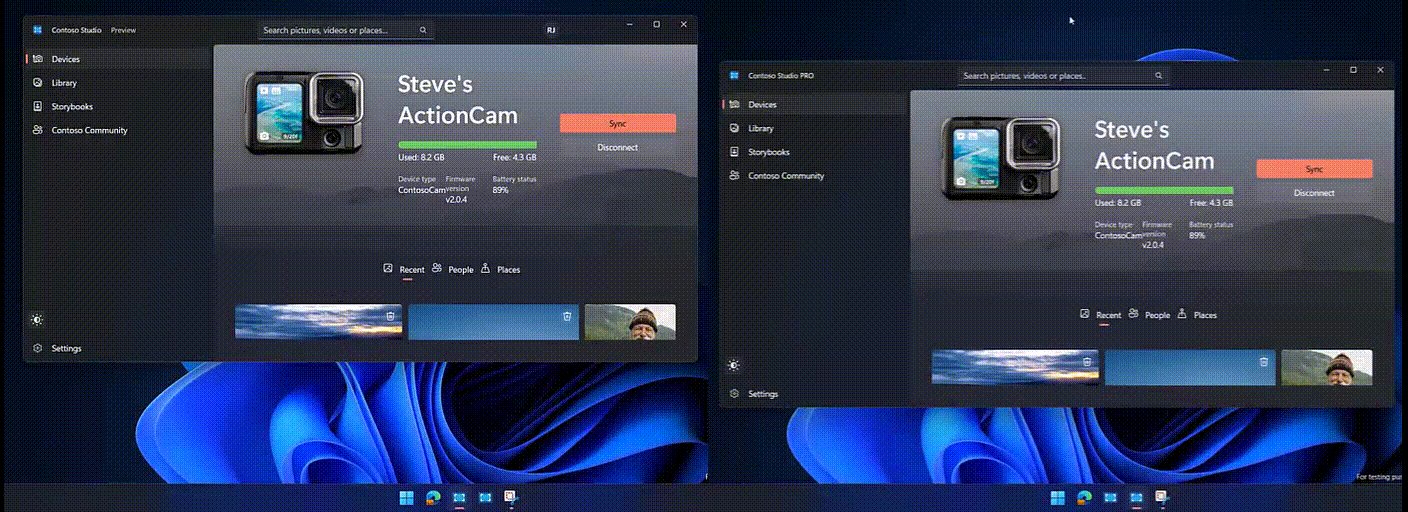
The WinUI 3 TabView control has received a substantial update to the tab tear-out experience in 1.6 in the form of a new CanTearOutTabs mode, overhauling how a user drags tabs out of your app in a major way. In the new mode, dragging a tab out of your app’s TabView is very similar to the tab drag experience in Microsoft Edge and Google Chrome where a new window is immediately created during the drag. This allows users to visually see feedback of their action right away and it lets them drag the new window to the edge of the screen to maximize or snap it in one continuous motion. If you enable the new CanTearOutTabs mode in your TabView, you won’t have to worry about any drag-and-drop API limitations because it doesn’t use them. And, you won’t have to worry about whether tearing tabs out of your app will work if the app is run as an Administrator, because that’s supported. The developer and user experiences are seamless and smooth. If your app uses TabView, you should take the new tear-out mode for a spin!
Other control updates
While smaller in scale, in 1.6 we’ve added some polish and updates to a few other controls in WinUI 3 as well. PipsPager now supports a new mode that wraps between the first and last items: And RatingControl is now more customizable since we moved some previously hard-coded properties to the theme resources. Now, you can override these values in your app to handcraft RatingControl’s appearance.
And RatingControl is now more customizable since we moved some previously hard-coded properties to the theme resources. Now, you can override these values in your app to handcraft RatingControl’s appearance.  We’ve also unsealed ItemsWrapGrid, which is a backwards-compatible change.
We’ve also unsealed ItemsWrapGrid, which is a backwards-compatible change. 
Additional updates
And finally, we’ve added a few other new APIs and features to round things out for 1.6. We filled a gap from UWP with a new ColorHelper.ToDisplayName() API, and we added a new Microsoft.Windows.Globalization.ApplicationLanguages class in MRTCore that includes a new PrimaryLanguageOverride feature for fine-tuning your app’s display language.Staying in the loop
You can stay up to date with the team on the Windows App SDK GitHub repo and the WinUI GitHub repo, and through our quarterly WinUI Community Calls where we share roadmap updates and other exciting news, as well as demo new features. You can also connect with us on X using #WindowsAppSDK and @WindowsUI. We look forward to seeing the beautiful apps you create with WinAppSDK 1.6 & WinUI 3! Happy coding! Windows App SDK teamContinue reading...