Z
Zahara Kondo
Guest
We are developers, artists, creators, and dreamers and we want to make it as simple as possible to enable everyone to bring their ideas to life. With this new version of Babylon.js, we set out to make it even easier to develop web experiences through the addition of several new tools.


]View: https://www.youtube.com/watch?v=_k9TKHa32zY[/embed]https://www.youtube.com/watch?v=_k9TKHa32zY[/embed


Continue reading...
Node Material Ray Marching
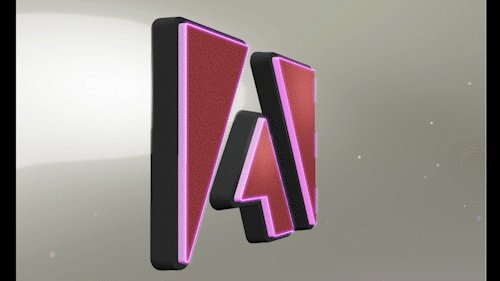
One of the most used features in Babylon.js is the Node Material. This advanced material type allows you to create incredibly complicated and interactive shaders without writing a single line of code! With Babylon.js 6.0 we’ve done a lot of plumbing under the hood to make it more powerful than ever. With this work it is now possible for developers to build more advanced 3D Graphics techniques into Node Material shaders including things like Ray Marching. Check out a Ray Marching proof of concept using the new Node Material changes here. The following gif is a wonderful demo from Adobe that shows off their own implementation of ray marching using this Babylon.js advancement!
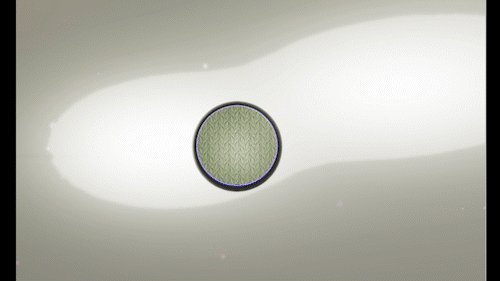
Node Material Tri-Planar and Bi-Planar Projection Nodes
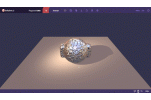
With Babylon.js 6.0, we’ve also added two exciting new nodes to the Node Material. The new Tri-planar Projection node allows you to project textures onto 3D objects regardless of the mesh UVs. It uses three separate 2D texture projections, one for each axis, and blends them together to create a material without seams. In simpler terms, it’s an advanced way to map textures to a mesh that do not account for the mesh’s UV layout. In addition to the Tri-planar node, we’ve also added a Bi-planar node. It works in a similar way using two 2D textures instead of 3, saving GPU calculations and ultimately leading to seamless textures with a smaller hit to performance! Check it out: Babylon.js Playground Here’s a great article by Martin Palko to learn more about tri-planar projection: Triplanar Mapping
GUI Editor v1
In Babylon.js 5.0 we introduced a GUI Editor Beta, giving you access to a far simpler way to create complex GUI designs for your Babylon scenes. With Babylon.js 6.0, the GUI Editor officially comes out of Beta with the release of version 1! This version builds on the Beta with a ton of stability improvements and bug fixes, but most importantly introduces a tighter connection to your Babylon.js playgrounds. Make a change in the GUI Editor, see it update instantly in your actual scene! Try it out: Babylon.js Playground Learn more: The GUI Editor | Babylon.js DocumentationFigma to Babylon.js Community Extension
One of the most exciting parts about making open-source software is the incredible community of contributors that roll up their sleeves to help improve and extend it, making it more powerful and beneficial for everyone! With Babylon.js 6.0, we are incredibly grateful to welcome a brand new community extension from James Simonson that allows you to export Figma GUI designs directly into Babylon.js scenes! Learn more here: Figma to BabylonJS | Babylon.js Documentation [embed]Accessibility Screen Reader Support
When we think about making Babylon.js simpler for developers to use, this also includes making it simpler for developers to communicate with their audience. In the past, developers needed to manually expose content within the canvas to accessibility tools creating a need to manage both canvas elements and DOM elements simultaneously. With Babylon.js 6.0, we are thrilled to announce that the core Babylon.js scene tree is now visible to screen readers. Thanks to the incredible work from Sunny, this advancement means that your favorite accessibility screen reader can now narrate scene elements and text to describe the scene to the user. It’s our sincere hope that this addition will make it significantly easier for developers to create Babylon.js scenes that are more accessible for everyone and especially for visually impaired people across the web. You can try it out yourself by enabling your OS/Browser screen reader in your settings and opening this playground: Babylon.js Playground Learn more here: https://doc.babylonjs.com/toolsAndResources/accessibility/screenReaders
Reorganized Documentation
With a platform as feature-rich and advanced as Babylon, helping people learn how to use it is critically important. We’ve listened closely to our community over the past year to restructure the organization of Babylon.js documentation with Babylon.js 6.0. This new organization restructures the same great information in a way that’s more accessible to two core learning paths: those that want to first learn about Babylon.js and its feature set, and those that want to first understand how to integrate Babylon.js into their existing web applications. While there are many different types of learning objectives out there, these two paths represent the majority of new Babylon.js learners and this new documentation structure will better set them up for success as they begin their learning journey in the wonderful world of Babylon.js. This meaningful documentation restructure was the result of deep thinking and exhaustive work from John King, a devoted teacher and passionate Babylon.js community member who lost a battle to cancer earlier this year. Thank you for teaching us John. Start your Babylon.js learning journey today! Home | Babylon.js Documentation
Thank You
With each evolution of Babylon.js comes a revolution in web rendering technology and an overwhelming feeling of gratitude. The Babylon platform simply wouldn’t be possible without the incredible community of developers, the 400+ contributors, and the steadfast advocates that contribute their knowledge, expertise, help, and passion to this amazing technology. “Thank you” to each one of you for all that you do to help make Babylon.js one of the most powerful, beautiful, simple, and open web rendering platforms in the world. In case you missed the first two blogs in this series, you can read part 1 and part 2 now!Continue reading...